Un tuto création et modification d’un article dans WordPress avec Elementor. Nous avons créé une partie par écrit ou une vidéo !
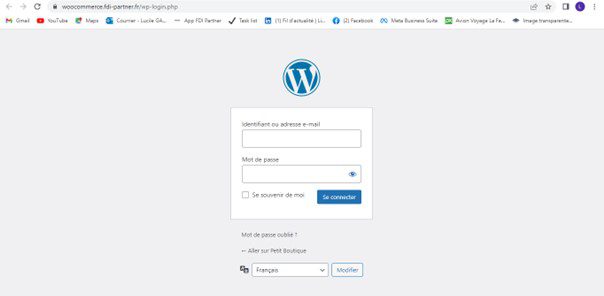
Se connecter au back-office WordPress
Bienvenue sur l’espace de connexion, il vous reste à remplir votre identifiant et votre mot de passe afin de vous connecter au back office WordPress.

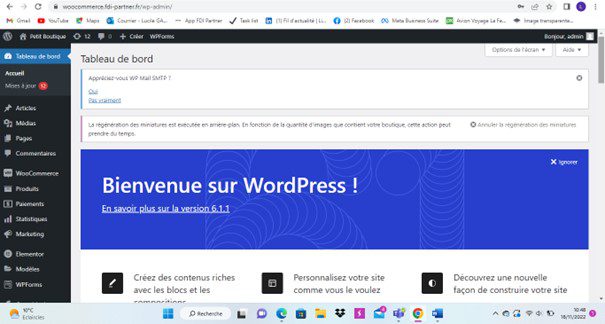
Création d’un nouvel article
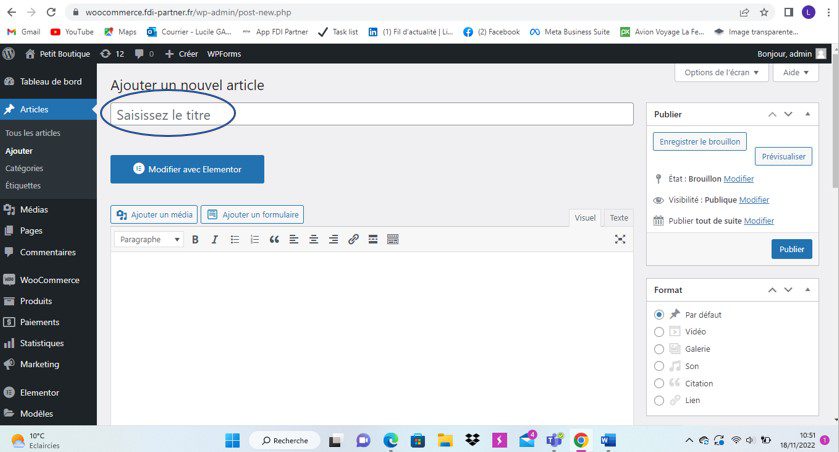
Bienvenue sur le tableau de bord de votre site internet.

Sur votre gauche vous trouverez votre menu avec différents modules dont celui pour créer un nouvel article.

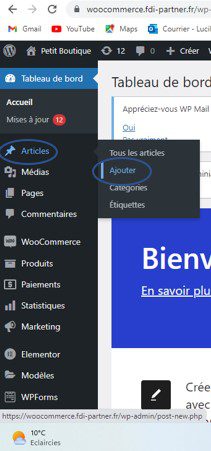
Pour créer un nouvel article, vous allez sur « article » et ensuite « ajouter ».


Ajouter une image à la une
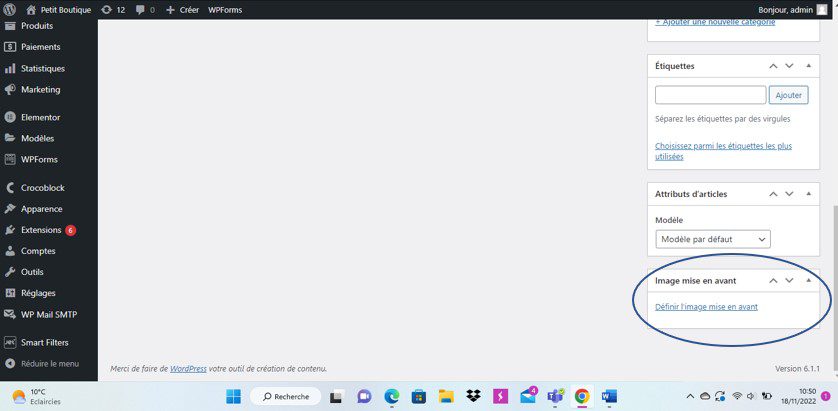
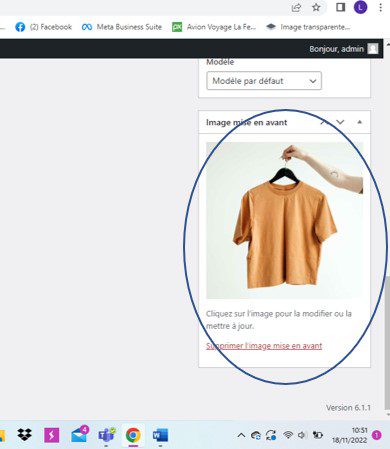
Pour ajouter une image à la une il va falloir descendre en bas de la page et trouver à droite un élément appeler image mise en avant.

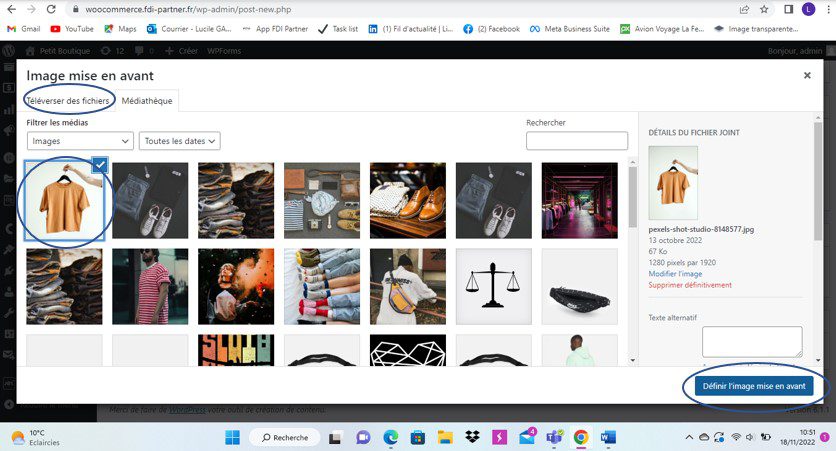
Vous allez cliquer sur définir l’image mise en avant.
Vous choisissez ensuite une image soit présente dans votre médiathèque ou alors vous allez sur téléverser un média et vous sélectionner un fichier ou alors vous glisserez le ficher de votre choix ici.

Vous choisissez la photo que vous souhaitez et vous cliquez sur le bouton définir cette image.
Vous avez mis votre image mise en avant !

Définir un titre
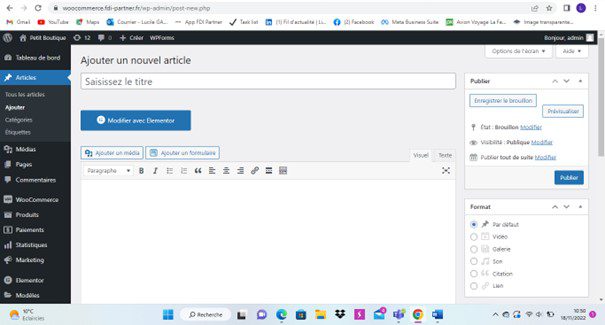
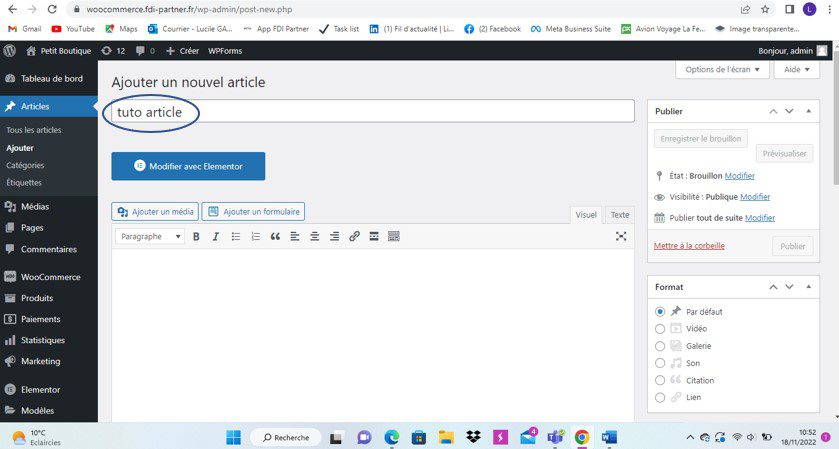
Pour définir un titre il faut aller sur « saisissez le titre » qui se situe en haut de la page.

Puis vous écrivez le titre que vous souhaitez mettre à votre article.

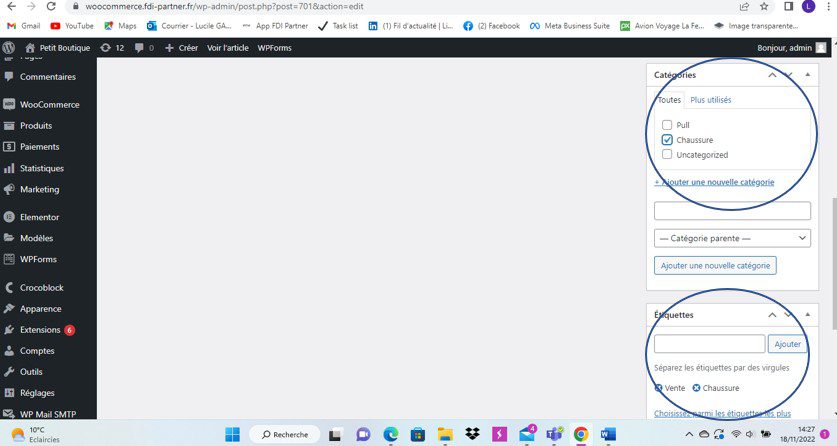
Mettre dans une catégorie et mettre des tags
Pour faciliter la recherche de votre article mettez-le dans une catégorie et mettez des tags.
Nous pouvons rédiger un article avec le système de WordPress mais nous préférons utiliser Elémentor car cela permet de réaliser plus de choses.

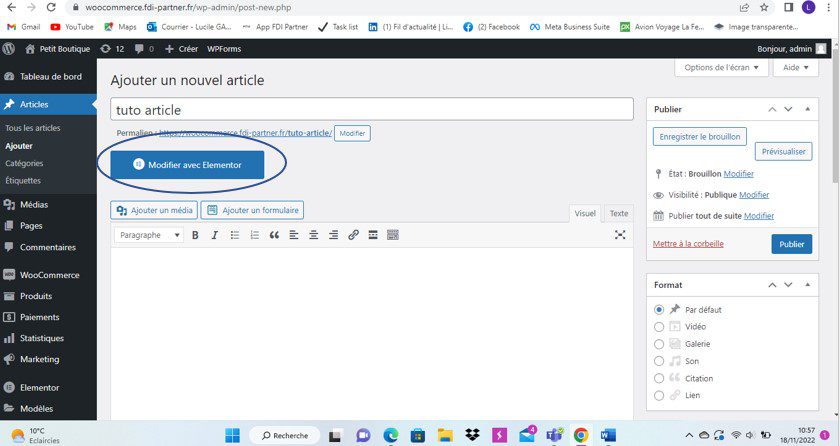
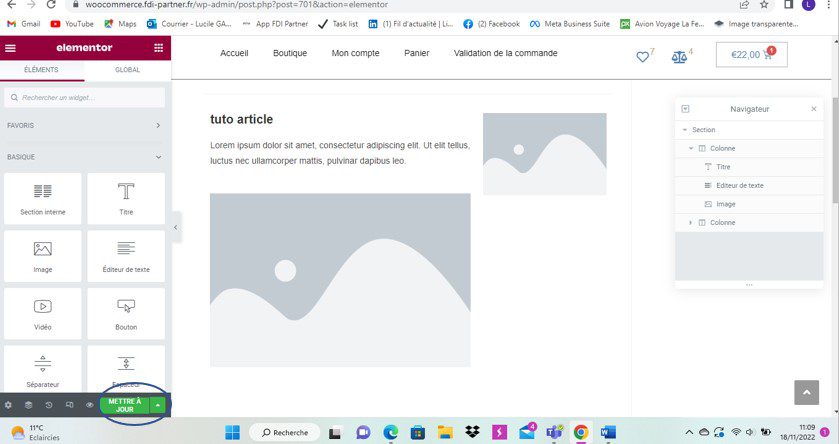
Modifier avec élémentor
Elémentor est un éditeur de page qui est plus convivial et qui a plus d’options que WordPress.
Vous devez cliquer sur le bouton modifier avec Elémentor afin d’apparaitre sur la page de création.

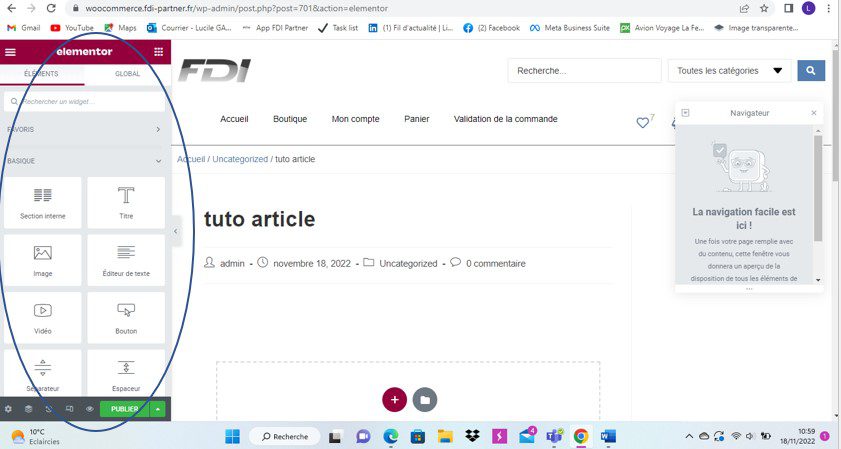
Vous pouvez voir sur votre gauche il y a un menu ou il y a plein de widgets présents et au milieu il y a l’apparence de votre article.

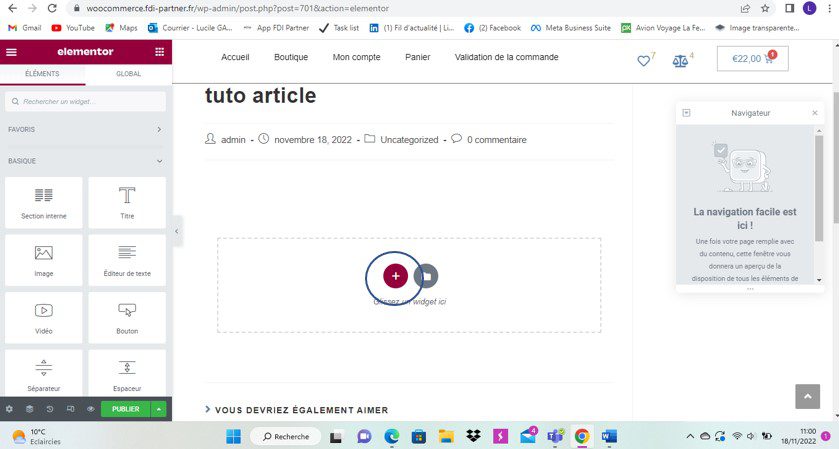
Construction d’une page
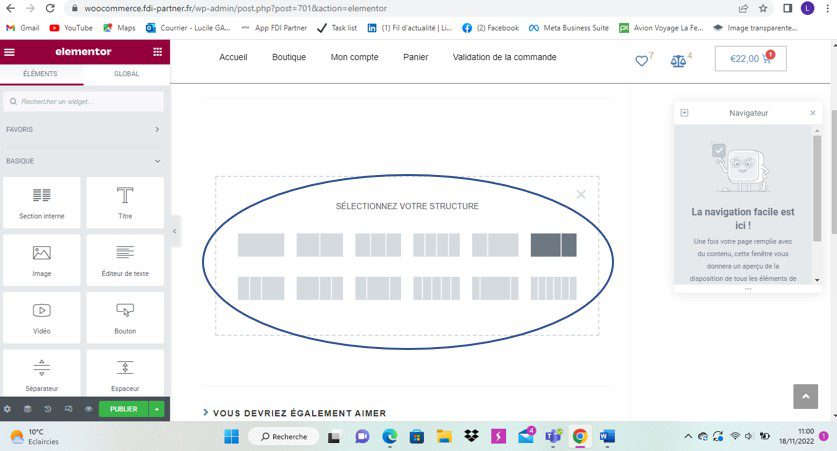
Nous allons construire notre page en appuyant sur le petit plus rouge qui permettra de nos créer une section qui a des colonnes.

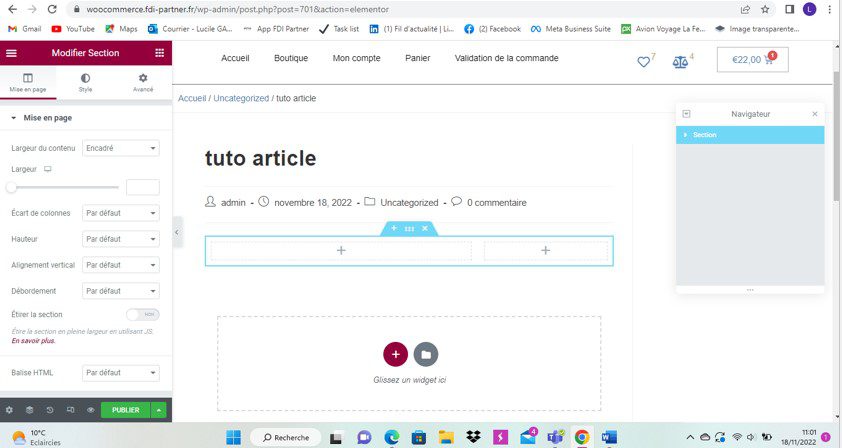
Vous choisirez le modèle de colonnes que vous souhaitez afin de créer votre article.


Ajouter un widget titre
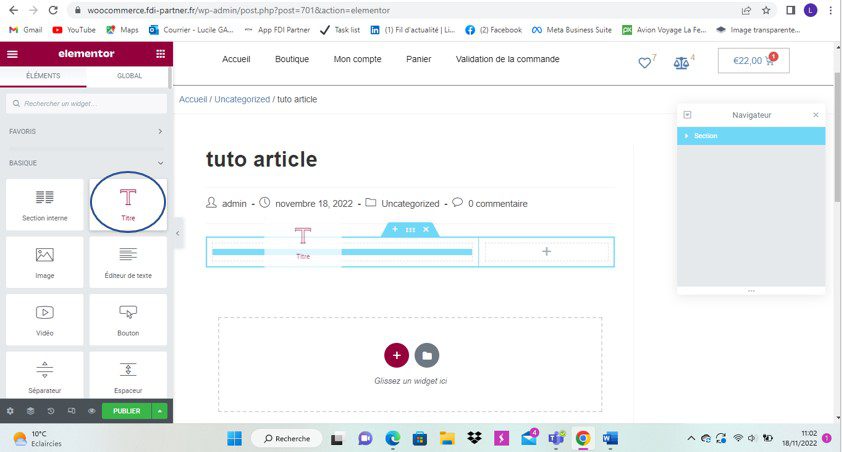
Les widgets que vous voyez, nous devons les prendre et les déplacer sur notre colonne afin de pouvoir les mettre en place dans votre page.
Nous allons mettre en place notre widget titre. Donc nous prenons le widget titre et nous le déplaçons où vous souhaitez afin que votre titre soit créé.

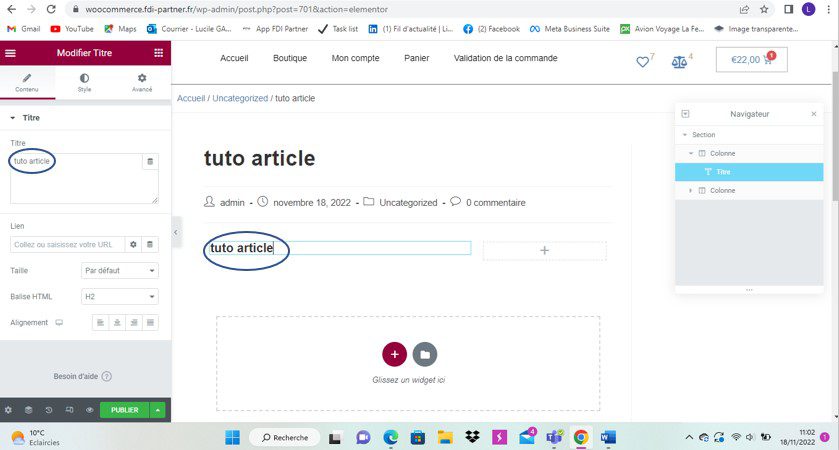
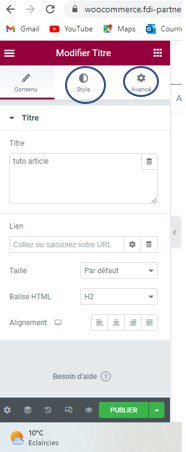
Ensuite nous modifions notre titre afin de mettre celui que vous voulez.

À gauche dans contenue vous pouvez modifier quelques paramètres et de même lorsque que vous cliquez sur « style » et « avancé ».

Ajouter un widget texte
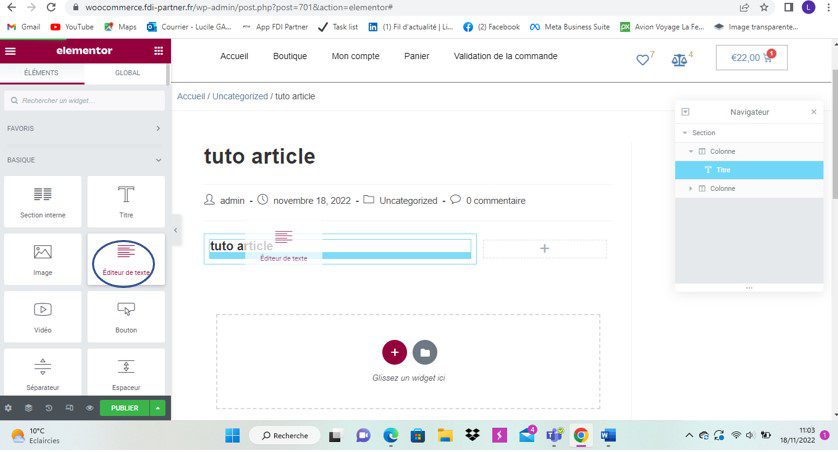
Pour ajouter du texte vous prenez le widget éditeur de texte et vous le déplacer à l’endroit que vous souhaitez dans votre article.

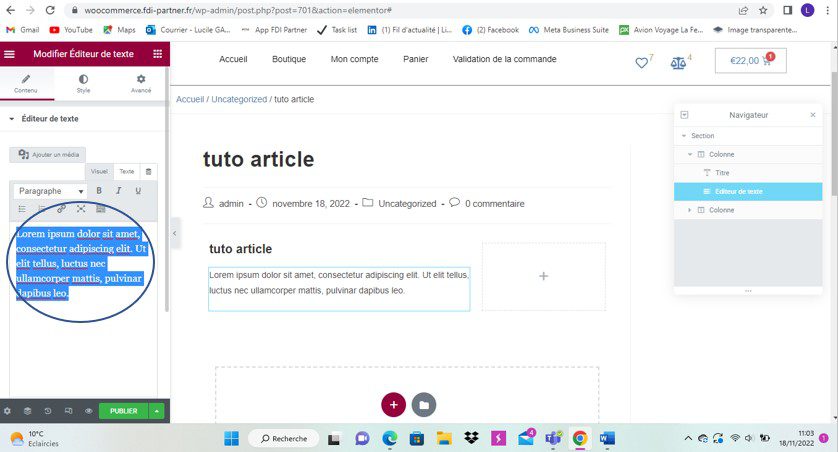
Ensuite vous allez sur la gauche afin de modifier le texte déjà présent et de marquer le vôtre.

À gauche dans contenue vous pouvez modifier quelques paramètres et de même lorsque que vous cliquez sur « style » et « avancé ».
Ajouter un widget image
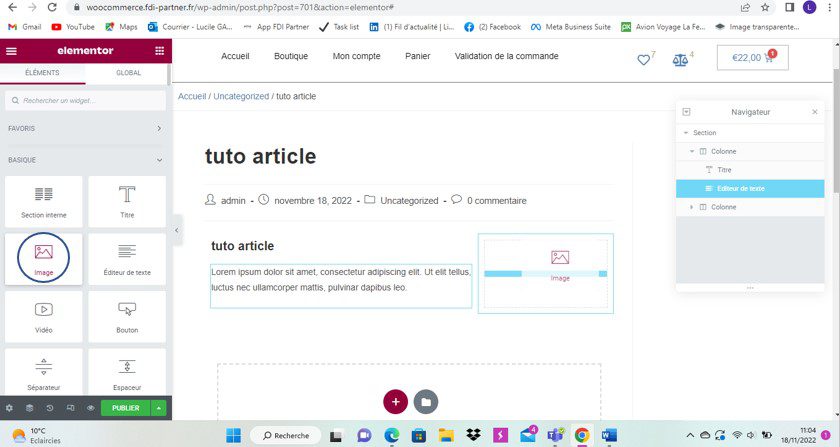
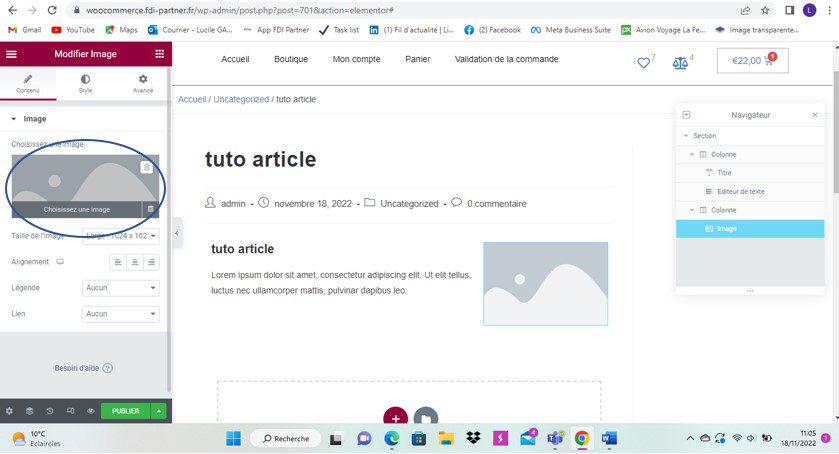
Pour ajouter une image dans votre article vous prenez le widget image et vous le déplacer à l’endroit que vous souhaitez.

Ensuite sur votre gauche vous cliquez sur l’espace gris en dessous de choisissez une image afin de pouvoir mettre l’image que vous souhaitez.

Après avoir choisi votre image à gauche dans contenue vous pouvez modifier quelques paramètres et de même lorsque que vous cliquez sur « style » et « avancé ».
Publication de l’article
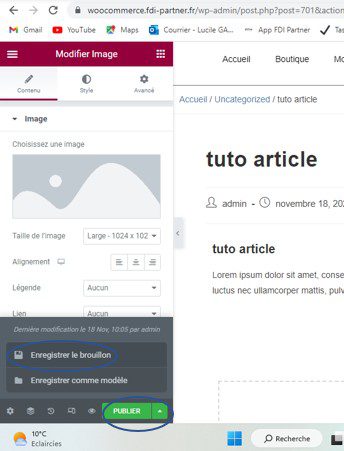
Pour publier l’article vous allez en bas à gauche de l’écran.
Vous apercevez publier dans un bouton vert, vous cliquez sur la flèche a sa droite et vous l’enregistrer comme brouillon.

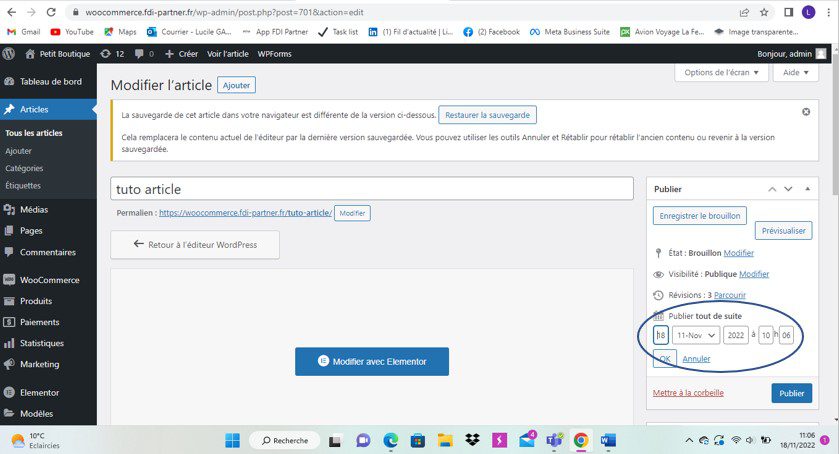
Ensuite, vous quittez l’article afin de revenir au back office.
Sur la droite vous pouvez modifier la date de publication si vous souhaitez programmer la publication de votre article.

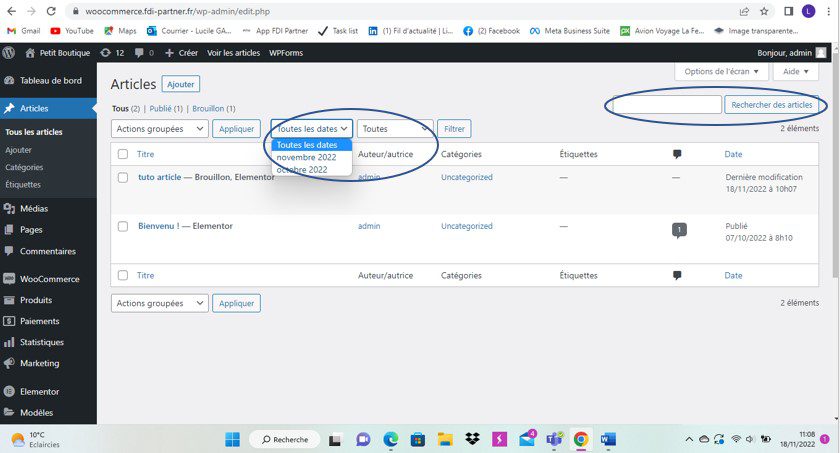
Rechercher un article
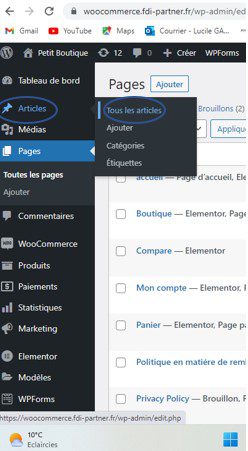
Vous devez aller dans article et tous les articles.

Ensuite vous pouvez rechercher l’article avec la barre de recherche ou alors avec les menus déroulants.

Ensuite une fois trouvé, vous cliquez sur l’article.
Si vous avez envie de le modifier vous cliquer sur modifier avec Elémentor et vous faites ce que vous voulez mais ne surtout pas oublier de mettre à jour avant de quitter la page sinon les modifications ne se seront pas enregistrées.

Vidéo youtube pour tuto
C’est la fin ! Maintenant vous savez faire une création et modification d’un article sur WordPress avec Elementor.